日前
长治市行政审批服务管理局
发布一则公示
关于市公共卫生医疗中心
建设项目
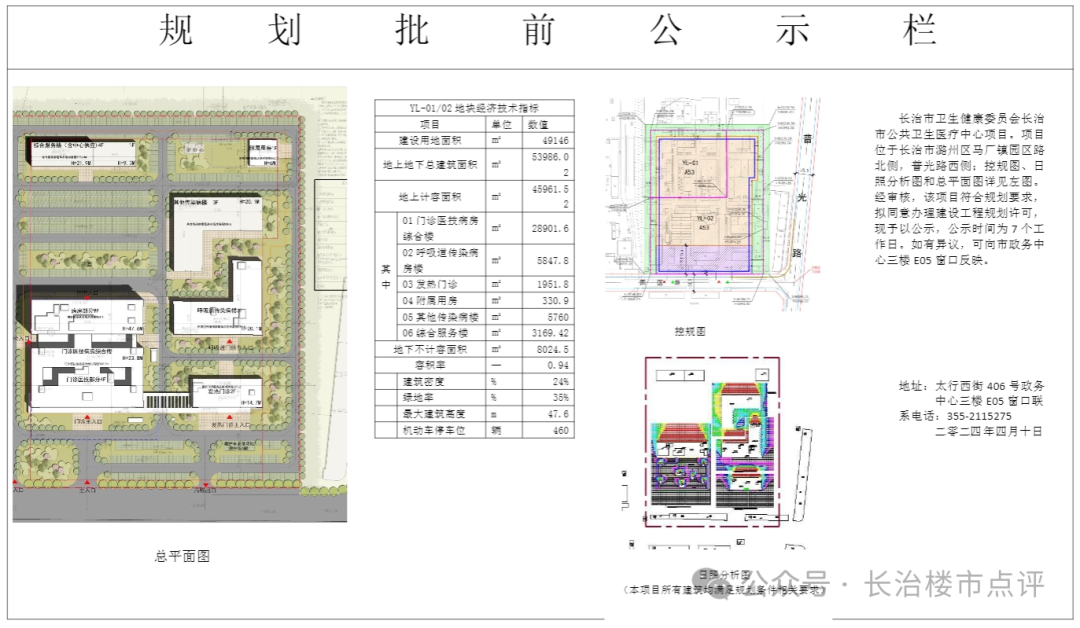
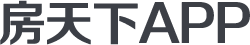
长治市行政审批服务管理局关于市公共卫生医疗中心项目工程规划批前公示
长治市卫生健康委员会长治市公共卫生医疗中心项目。项目位于长治市潞州区马厂镇园区路北侧,普光路西侧;控规图、日照分析图和总平面图详见左图。经审核,该项目符合规划要求,拟同意办理建设工程规划许可,现予以公示,公示时间为7个工作日。如有异议,可向市政务中心三楼E05窗口反映。
联系电话:
邮箱:czspjghk727@163.com
通讯地址:太行西街406号政务中心三楼E05窗口
长治市行政审批服务管理局
2024年4月10日

房价二手房租房" data-miniprogram-avatar="http://mmbiz.qpic.cn/mmbiz_png/2nSQLiaAvTYOPKjTguYrZ4s0d7NDuHcMHGKhhsnOF9PjtsPxemfzia5rcrYFveulzuiarIDJxNU9QxN6uFxFSdLwg/640?wx_fmt=png&wxfrom=200" data-miniprogram-title="长治房天下-长治热门楼盘榜" data-miniprogram-imageurl="http://mmbiz.qpic.cn/sz_mmbiz_jpg/Hj1oAPcICXpDTFVTkiatb5n1PbvYnC3ZOMHplfbUhja07wXmvClcicyqyZXeQXHD3LjiaMGXNXE0aIujqxpXRcuaQ/0?wx_fmt=jpeg" data-miniprogram-type="card" data-miniprogram-servicetype="0" data-pluginname="insertminiprogram" class="js_uneditable custom_select_card mp_miniprogram_iframe" data-miniprogram-appid="wxffbb41ec9b99a969" data-miniprogram-path="pages/webview/index?url=https%3A%2F%2Fm.fang.com%2Fxf%2Fchangzhi_top%2Fhot.html%3Fsrc%3Dclient" style="color: initial;font: initial;font-feature-settings: initial;font-kerning: initial;font-optical-sizing: initial;font-variation-settings: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background-image: initial;background-position: initial;background-size: initial;background-repeat: initial;background-attachment: initial;background-origin: initial;background-clip: initial;background-blend-mode: initial;baseline-shift: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-size: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: initial;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;ruby-position: initial;rx: initial;ry: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;user-select: initial;vector-effect: initial;vertical-align: initial;visibility: initial;-webkit-app-region: initial;border-spacing: initial;-webkit-border-image: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-highlight: initial;-webkit-hyphenate-character: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-mask: initial;-webkit-mask-composite: initial;-webkit-perspective-origin-x: initial;-webkit-perspective-origin-y: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-emphasis: initial;-webkit-text-emphasis-position: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-transform-origin-x: initial;-webkit-transform-origin-y: initial;-webkit-transform-origin-z: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;white-space: initial;widows: initial;width: 575.109px;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">提示:公众号平台更改了推送规则,如果不想错过精彩文章,记得读完点个“赞”、点个“在看”,这样每次新文章推送才会第一时间出现在你的订阅列表里!